如何進行網站SEO優化?
上一篇文章提到SEO優化主要是為了
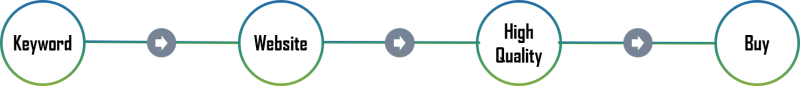
讓客戶搜尋關鍵字找到你的網站 —> 點擊進入網站 —> 豐富的網頁內容與流暢的操作體驗 —> 提升品牌印象進而購買!

那SEO優化要做哪些事情呢?第一步當然就是優化網站內容,可以從以下幾個項目著手進行:
1. 網站架構
良好的網站架構,能加速網站被搜尋引擎理解您的網站,即便是每次網站內容更新,搜尋引擎也能很快知道。這部分就偏向工程技術面,需在建置網站時,針對網址(URL)、Meta、網站地圖(Sitemap)、網頁讀取速度等進行規劃。
網址(URL):Uniform Resource Locator,縮寫:URL,俗稱網頁位址或簡稱網址。讓 搜尋引擎知道你的網頁內容跟什麼相關,例如https://www.weiyuan.com.tw/article,網址中的article就能清楚的讓搜尋引擎知道URL內容與文章有相關性,故使用者也能清楚的透過URL理解目前所在頁面的內容,強化了網頁使用者體驗。
Meta:包含Meta Title與Meta Description,中文為網頁標題與網頁描述,網頁標題(Meta Title)主要展示此網頁中的主要資訊,方便讓搜尋引擎判斷關鍵字和網頁內容的相關性;而網頁描述(Meta Description)是用以簡短描述網頁內容的一個標籤,在網頁中並不會顯示這段描述,僅在搜尋結果與網頁原始碼中顯示。
網站地圖:Sitemap,中文名稱為網站地圖,網站地圖可以理解為一本書的目錄,能讓搜尋引擎瞭解整個網站的架構,方便檢索整個網站的各個連結。
網頁讀取速度:除了伺服器會影響網站讀取速度外,如果有依照搜尋引擎演算方式進行網站架構設計,能有效增加網頁讀取速度外,也是能提升搜尋引擎排名的因素之一。
2. Meta設定
前面有提到Meta的目的是為了搜尋引擎來判斷網頁中的內容,雖然Google已經公告不使用meta keywords作為排名的因素之一,但meta description還是會影響到點擊率,故網站中設定Meta Description可以幫助使用者搜尋關鍵字後,在進入網站前,先了解該網站提供了什麼樣的內容。
3. 內容更新
除了前期建置網站的設定外,在網站上線後的經營也是影響SEO排名的因素之一,需要常常更新網站內容,包含最新活動、產品文案…等,但不是只有頻繁更新網站內容而已,需要提供豐富且優質的內容,才能有效的提升。
4. 圖片設定
網站除了用文字豐富內容外,也會使用大量圖片吸引使用者能往下瀏覽網站,但因為搜尋引擎沒辦法讀取圖片訊息,只能透過網頁程式碼(HTML)來了解網站,所以設定圖片alt相對重要許多。
alternative text,縮寫為alt,在html中用以建立圖片的替代文字,當圖片失效或是無法顯示時,讓瀏覽器顯示替代文字,而圖片alt在撰寫上應盡量詳細描述圖片內的重要內容,方便使用者於無法顯示圖片時能了解圖片要傳遞的訊息。
5. 行動優先索引
因應現代越來越多人使用行動裝置來搜尋網路,Google於2016年已先提出行動優先索引,並於2020/03/05宣告2020年9月起,所有網站都將改成行動優先索引。
針對網站內容上,電腦版與行動版都必須一致,如何能維持兩者的一致性呢?
簡列以下幾點:
- 網站響應式設計(RWD)
- 行動版網站的內容與電腦版網站相同(如meta、說明文字、檔名等)
- 檢查圖片、影片內容是否符合行動裝置瀏覽
- 行動版如為獨立網址,需確保與電腦版錯誤網頁的一致性,且不同內容的電腦版都有對應的行動版網頁。
詳細內容可參考行動版內容優先索引系統的最佳做法,亦可透過Google Search Console來檢核電腦版與行動版是否符合。
只要把握住以上幾個重點,那網站的SEO排名就會往上提升囉。
熱門文章

Laravel使用orwhere括號位置
使用Laravel orwhere時,在SQL語法上常常需要多個where條件,此時搭配or要如何指定or的群組呢,正確用法應該使用閉包的方式

TLS 1.0 enabled - 關閉TLS 1.0教學
TLS 1.0 存在漏洞,在Acunetix 弱點掃描中如果沒有停用TLS 1.0將會被列為中度風險,以apache為例教學關閉 TLS 1.0

Laravel基於Cookie發布安全性更新
2020年7月27日,Laravel 開發團隊針對Laravel 6及Laravel 7發佈了基於安全性問題的更新,此次更新在於解決使用Cookie的漏洞

Bootstrap5來臨,將不再依賴jQuery
2020年6月16日,開發團隊釋出了最新的Bootstrap 5 Alpha版本,在全新的Bootstrap 5 帶來許多展新功能,其中最引人注意的莫過於移除對jQuery的依賴

什麼是SEO(搜尋引擎優化)?
了解什麼是SEO(搜尋引擎優化)。
 線上詢價
線上詢價